Label 標籤控制項是設計輸出入介面時最常用的工具之一。由於 Label 控制項不像 TextBox 控制項可以在該控制項鍵入資料,只能顯示無法修改,因此許多控制項都需藉助 Label 來當作提示說明或顯示結果。
下面會列出Label常用屬性說明及在程式中寫法,至於有些跟Form相同的屬性就不再重複寫了(要不然太多了啦!)
Name
為控制項名稱,供程式呼叫使用。(所有控制項都有此屬性,之後不再寫)
Text
用來設定標籤控制項上面的文字。可以在設計階段直接設定初值,也可在程式執行中使用下面敘述設定:
label1.Text = "C# Windows Form 副本";
TextAlign
用來設定文字在控制項內顯示的位置,共有9種設定方式:
要注意控制項的大小要比放入的文字大,較易看出效果。若在程式中將放在 label1 控制項的文字置於控制項的正中央,其寫法如下:
label1.TextAlign = ContentAlignment.MiddleLeft;
AutoSize
用來設定控制項的寬度是固定或隨文字長度縮放。屬性值:
要注意 AutoSize 屬性,只對不做換行的文字標籤控制項有效。
label1.AutoSize = true;
ForeColor
用來設定文字顏色。
label1.ForeColor = Color.Green;
BackColor
用來設定背景顏色。
label1.BackColor = Color.Yellow;
Font
用來設定文字的相關設定。
label1.Font = new Font("全真顏體", 24, FontStyle.Regular);
BorderStyle
用來設定四周是否出現框線。有下面三種選項:
label1.BorderStyle = BorderStyle.None;
Location
用來設定左上角座標和左上角距離。
label1.Location = new Point(x, y);
Dock
當要指定某個控制項貼齊邊界或控制項填滿整個表單時使用。
label1.Dock = DockStyle.Fill; // 填滿整個表單
label1.Dock = DockStyle.Top; // 貼齊上邊界
label1.Dock = DockStyle.Bottom; // 貼齊下邊界
label1.Dock = DockStyle.Left; // 貼齊左邊界
label1.Dock = DockStyle.Right; // 貼齊右邊界
Locked
要注意此屬性僅能在設計階段中使用,程式執行階段無提供此屬性。
ImageAlign
當 Image 屬性有放入影像檔時,此屬性才有效。用來設定影像檔放在此控制項的位置。和 TextAlign 一樣有9種放置方式。
label1.ImageAlign = ContentAlignment.MiddleLeft;
FlatStyle
用來設定當滑鼠經過該控制項時和按一下時控制項的顯示方式。其設定值如下:
label1.FlatStyle = FlatStyle.Flat;
TabIndex
用於指定控制項在表單上的焦點順序。這個屬性通常用於確定當使用者按下「Tab」鍵時,控制項的焦點將會移動到哪個控制項上。當您在表單上有多個可輸入的控制項時,設定 TabIndex 屬性可以讓您自定義控制項的焦點順序,以確保使用者可以按照您的預期順序進行導覽。
Anchor
Anchor(錨定)屬性是一個非常有用的屬性,它用於控制控制項在其容器(通常是窗体或面板)內的大小和位置,以使它們相對於容器的邊界保持固定位置或大小。這有助於創建可調整大小的用戶界面,當調整窗體大小時,控制項的位置和大小會根據指定的規則自動調整。
Anchor 屬性具有四個可能的值,分別是:
可以組合這些值,以根據需要調整控制項的大小和位置。例如,如果希望一個控制項在容器的左上角固定,但也希望它能夠根據容器的大小調整寬度,可以將 Anchor 設為 Top 和 Left。
使用 Anchor 屬性可以使您的界面更具彈性,並確保當窗體大小變化時,控制項的佈局和外觀仍然是合適的。這在開發可調整大小的應用程式和窗體時特別有用。
那我們來簡單實作一下,假設今天我有一個 Form 表單,當我表單剛 Load 時,表單背景為紅色,標籤控制項為細明體、大小為14加底線,顯示"表單載入中...";若在表單按一下觸動表單的 Click 事件,會將表單的背景設改為黃色,並把標籤控制項改為顯示"按一下表單...";若在表單按一下觸動表單的 DoubleClick 事件,會將表單的背景設改為淺藍色,並把標籤控制項改為顯示"按兩下表單...";
首先先拉好 label

然後點擊表單空白處兩下,開始撰寫程式
namespace ithome2023
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
label1.Text = "表單載入中...";
label1.Font = new Font("細明體", 14, FontStyle.Regular);
this.BackColor = Color.Red;
}
private void Form1_Click(object sender, EventArgs e)
{
label1.Text = "按一下表單...";
this.BackColor = Color.Yellow;
}
private void Form1_DoubleClick(object sender, EventArgs e)
{
label1.Text = "按兩下表單...";
this.BackColor = Color.Aqua;
}
}
}
難道就這樣好了嗎?當然還沒!!!
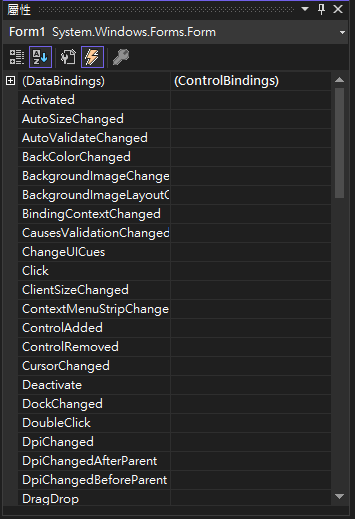
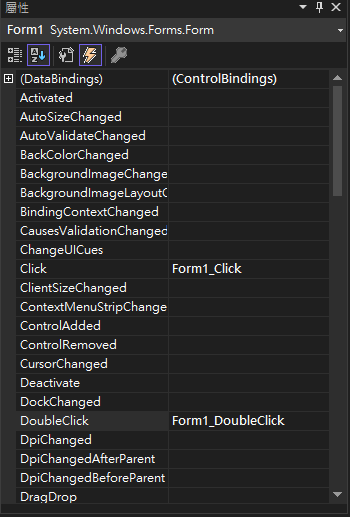
再回到設計界面,點擊表單 --> 事件,找到 Click 跟 DoubleClick

然後選取剛剛所寫的 Func

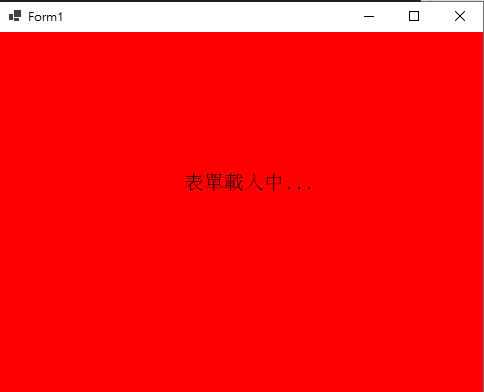
接下來就讓我們來把程式跑起來吧~~

讓我們點一下看看

再來點快速點兩下看看

2023鐵人賽